Nibble #1
ReDoS, AGI, The Algorithm, tools to live by, and some crazy video from the web
👋🏻 Hola! Welcome to the #1 edition of Nibble.
Let's make sure we have our seatbelts on, this is gonna be a long & overwhelmingly distracting ride. 🎢
⚠️ Warning: it's more like an octet (instead of a nibble) now!
So, I recommend you bookmark this post, in case you can't go through all of them at once.
News 🗞️
✨
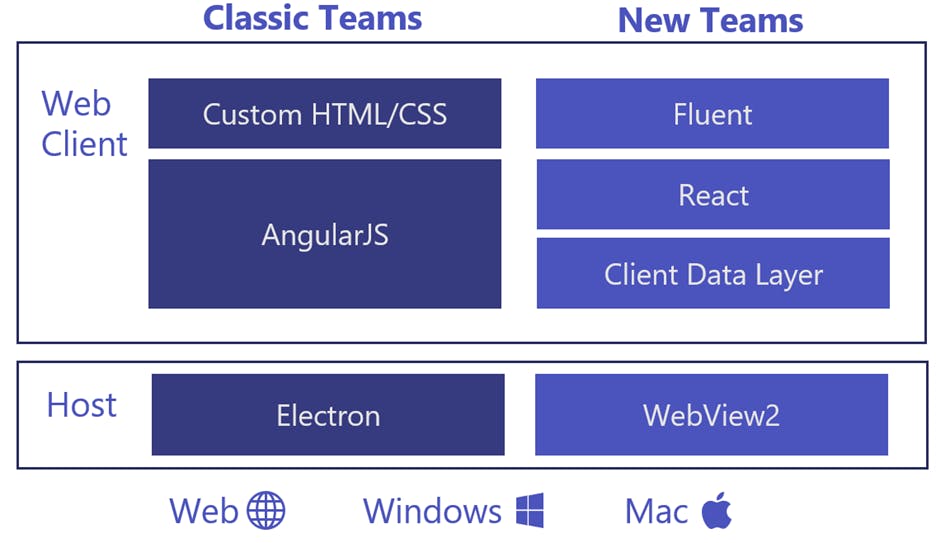
TheMicrosoft (creator of my favorite Linux distro, XP 😉) is blowing it off with the new Loop (from the looks of it, they are coming after Notion) & brand new Teams 2.0 (you dump, Electron, and/or Angular off your stack, and you get my vote for the elections, dead simple!)
In these weird AI times, there is a place where MS & Google doubles down on bonding, yes you guessed it right, it's when they are building something against Apple, Nearby Share Beta lands for Windows, making sharing files between Android and Windows seamless.
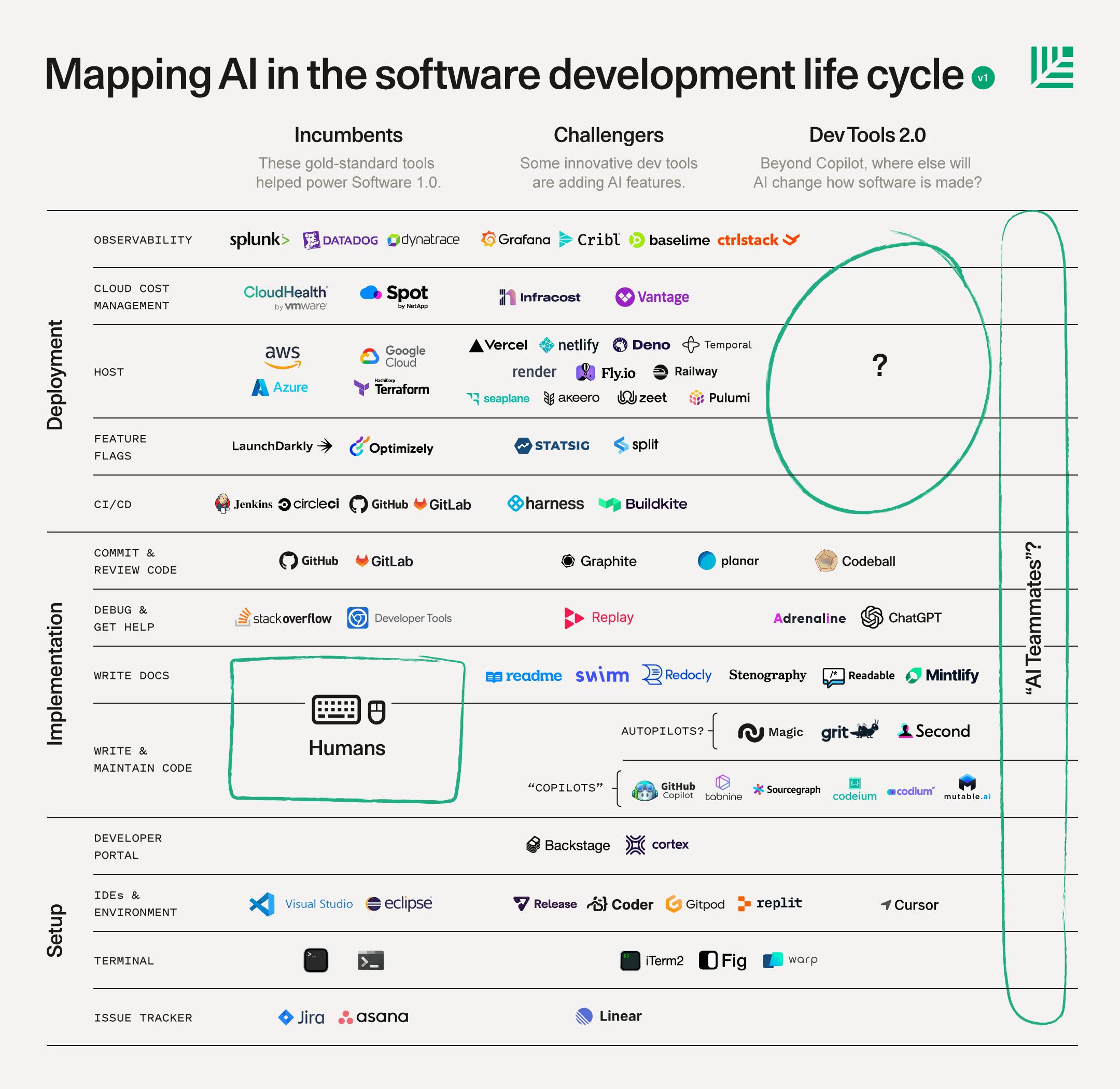
📊 Sequoia released a chart of Developer Tools 2.0, talking about the missing automation by AI in SDLC (NGL, you shouldn't be this direct, let the humans enjoy writing code for a while)

🔗 Nokia launched a new design system called Nokia Pure and changed the page to coming soon as soon as it got some traction. But don't you worry our Web Time Machines have a snapshot from March 14th (Pi Day)
📈 In the times, when you wake up daily with layoffs news in Tech, you should seriously check out Eight Graphs That Explain Software Engineering Salaries in 2023 (TLDR; you are doing fine, don't push it.)
🤖 Databricks launched Dolly, they trained on open-source LLM, trained it for 30 minutes on a single machine, with small but quality data, and got a surprisingly good output in performing tasks.
Elon open-sourced "The Algorithm", and some people built a visualizer for it too (not sure if the visualizer is correct, but people are all over the repo)

Useful Links 🔗
If you want to build stuff on LLMs, but the APIs are costly, worry not!
OpenAI has announced free $2500 API credits for self-funded startups not associated with VC partner firms. You can apply here.Paywalls? in 2023? duh! here comes the double combo attack (yes, just like pressing L1 & R1 together, good ol' days)
Use a 12ft ladder
on an archived snapshot
GitHub announced Octernships for students.
Wild World & Web 🫠
Tech
📹 Why 111-1111111 is a valid Windows 95 key? no wonder I love Microsoft.

📹 Fit bands are for kids, use CROWN™ by Neurosity and see how your neurons are doing today.
BONUS: crazy video on how you can "literally connect the brain to GPT-4 with JavaScript & Crown""We can't send mail more than 500 miles away" - 500 miles bug
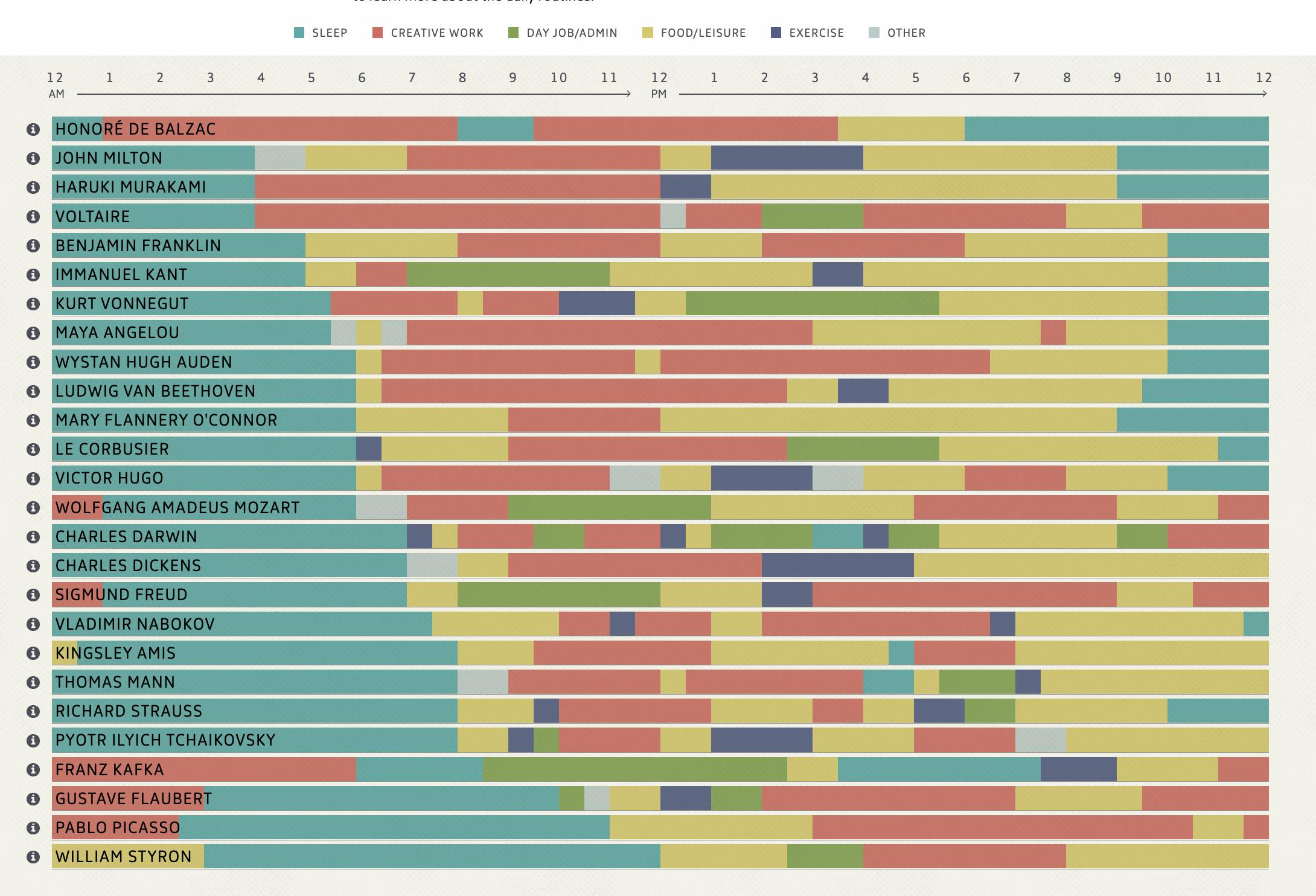
Routines of Creative People, for some reason I know people who have routines very close to Mr. Kafka (no, I told you I won't give any names here!)

Catch up with the tech 🤓
📹 Transformers, explained by Dale from Google, explains how Transforms work way faster and are more context-aware than RNNs, kudos to Self-attention (AIAYN)
📹 LLM explainer from Scratch is by far the best explainer I have seen, the guy takes you from Gradient Descent -> NN -> Transformers -> AGI in a small amount of time.
📄 Visual Guide to Event Loop, the core of NodeJS, has always been one of the interesting topics to read, but there are barely any good resources out there on the internet. The folks at builder.io have been writing some good technical blogs, no doubt.
📄 Cross-browser support landed for Import Maps, a saner way to use ES Modules in browsers, not sure how long the builders gonna last in my stack. You can read why do we care article here
🐥 NativeScript announced support for jQuery (yup, in 2023)
"Today I Learned" moments 🤯
You can throw
stringinstead ofErrorobjects in almighty JavaScript. (I'm at the point in life, where I'm confused if "No Rules, Rules" was deliberately written for JS)const nibbleOne = () => { const nibble = 0x0F; // throw new Error('Nibble one'); ✅ works // throw "Nibble one"; ✅ works }Do you know how the "auto-adjust backlit brightness" ⌨️ works?
this story goes long back (jk, barely 3 years) to my undergrad days, I used to think that "nothing was gonna stop me once I got a device with a backlit keyboard", as I can then type like ThePrimeagen even in the darkest of times.
Okay, no worries, you can guess it for the starters.
To me, naturally, it makes sense that if I have light in the environment the keyboard's backlit, should dim itself (as opposed to how we treat screens, right?) and once I have low light in the environment the keyboard should litt itself up (likeLouis from Suitsexactly opposite of screen), but NO, that's not how it works, at least for Apple.And knowing this all it's very easy to conclude that it might be that your device is buggy, but worry not, Reddit folks got us covered on this one: Why your auto-adjust of keyboard backlit might not be working?
Why do you see ’ instead of an apostrophe, got a bug at work, where CSVs were behaving
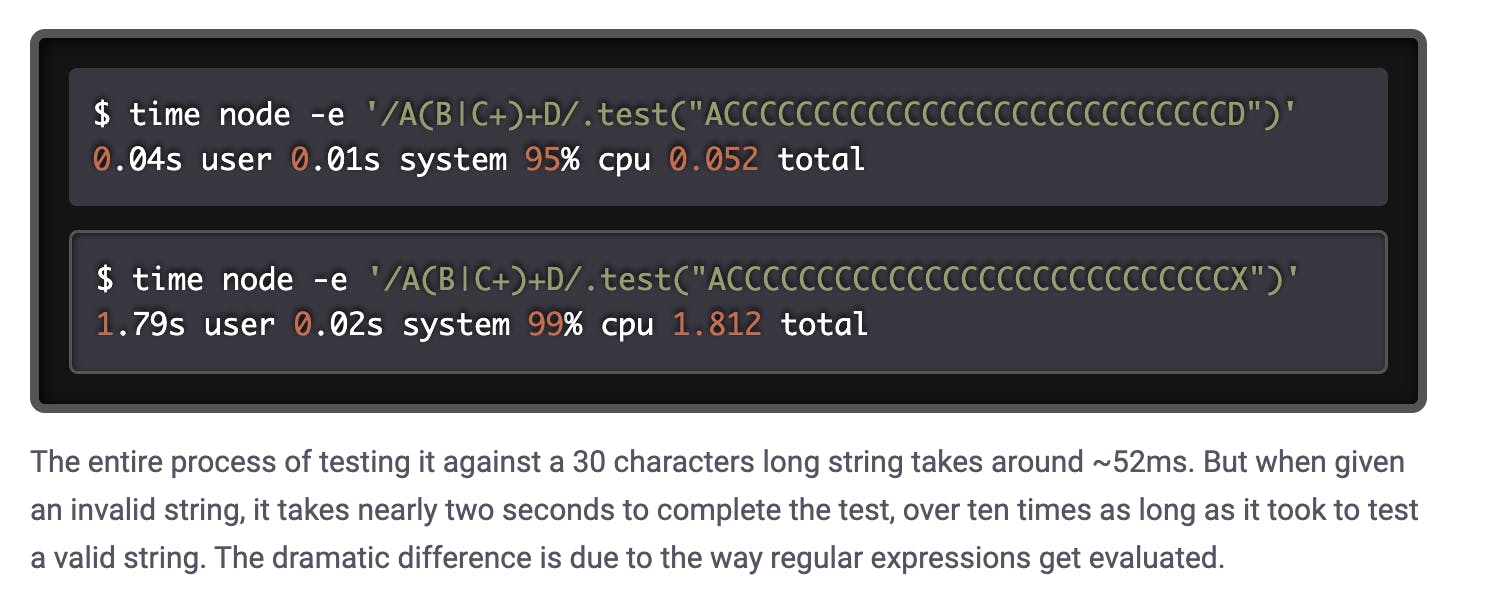
like a bad bad boyas they should?ReDoS, yup Denial of Services using Regex, and you are more vulnerable to this than you think you are. On a casual Friday walk to AWS Inspector, while at work I saw a Medium Vuln with word-wrap, I quickly dug deeper into this one and found out it's a dependency of eslint (so might be affecting half the world).
Proposed a fix for this in this Pull Request, basically to avoid using Regex where things can be done without it.
New tools in town 👀
CoScreen by Datadog, beware devs and designers, the hand-holding meme is closer to reality now. Watch the demo

Arc for iOS, the new browser for cool kid**z, yes it can now be found on Apple Store and this will be a big step as one missing piece earlier for cross-device sync. I've been using this since its release, if you are still not in yet, here's an invite.
Oh! on that note, you might also want to listen to a Stackoverflow Podcast with Arc Team - [The next-gen web browser has no tabs, only spaces (Ep. 549)**](stackoverflow.blog/2023/03/28/the-next-gen-..)Regex.ai, AI-Powered Regular Expression Solver. (yup! just marked one more skill as irrelevant on my resume)

Tools Recommendations 💫
Obsidian (your own "Dear Diary") with Git Sync Plugin (started post little push and marketing pitch from Kautuk & only4)
Rewind (imagine, a screen memory with ChatGPT), found it on Twitter, installed it, and thought would give it a try. But, funny story, in mere 3 days, it saved from unrecoverable states twice, one should give it a try iff you trust their policies.
Raycast AI (joined the party a little late), this is a game changer, you will soon realize how lazy you are as soon as you get access to this, there is no going back to ai.com (yup, Mr. Altman is doing some serious domain shopping).

Hacker News Arc Boost, technically it's just a CSS file, but it improves the page so much (if you are using Arc or not, I recommend injecting this stylesheet)

Fin-bits
(this section is to share informative things I read, not a fin-fluencer, yet!!*, so go do your research before trading based on things you read on the internet*)
- Tata Technologies IPO Breakdown, no doubt this is one of the most exciting IPO coming up, and if you are by any chance like me scarred by LIC (*sad crying noises*), you should give it a try.
A quote that got me thinking
Don't meet, write. Don't react, consider.
~ Jason Fried
Note
Look! this might have been a long one, but trust me when I say this, I held back from sharing more links, as it might be redundant for folks who read other newsletters too. 😅
Also, yes I remember telling you it'll be 4 sections and a quick read 🫠, but I think we can't make it smaller if weekly is the frequency we choose. And regarding the shrinking down the sections, I'll work on it in the coming editions.
On the same note, I think this one should keep you occupied for a week and a half, as I'll be taking some time off-screen, touching grass ⛵️ for a week exploring 🎒 the beautiful North Eastern part of India 🇮🇳
Where do we stand in the year powered by Year Progress Bot
▓▓▓▓░░░░░░░░░░░ 25%
You can find me on Twitter for any feedback.
👋🏻 I’ll see you next one!